Mosy
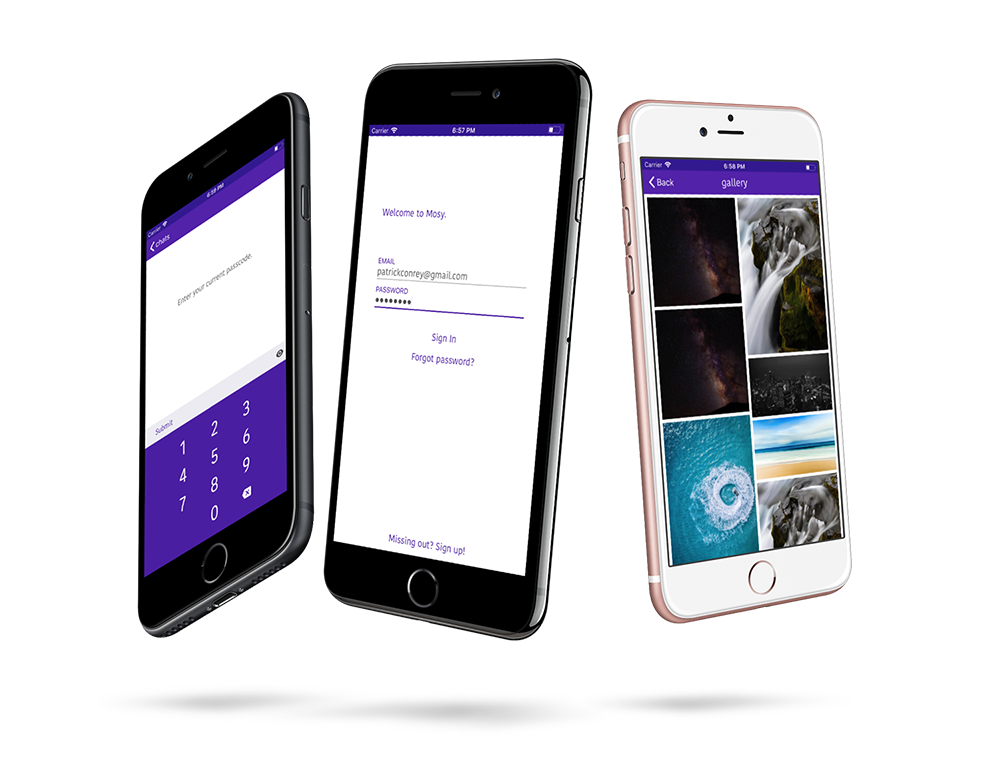
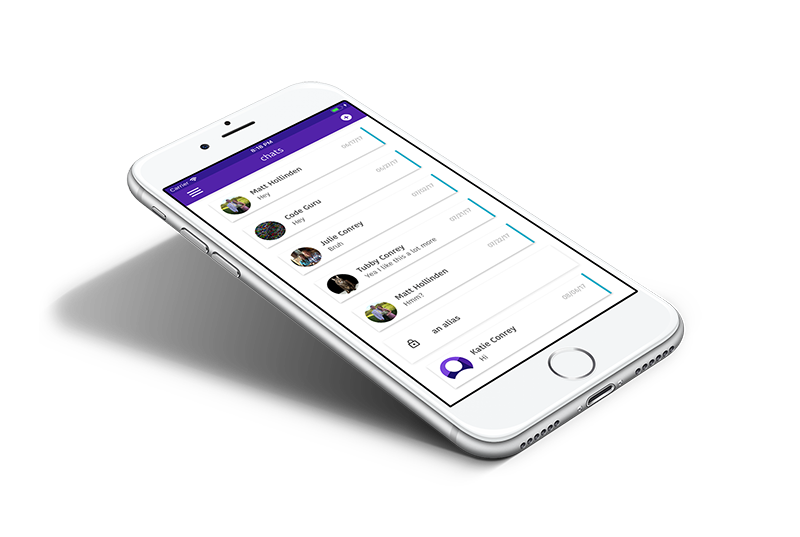
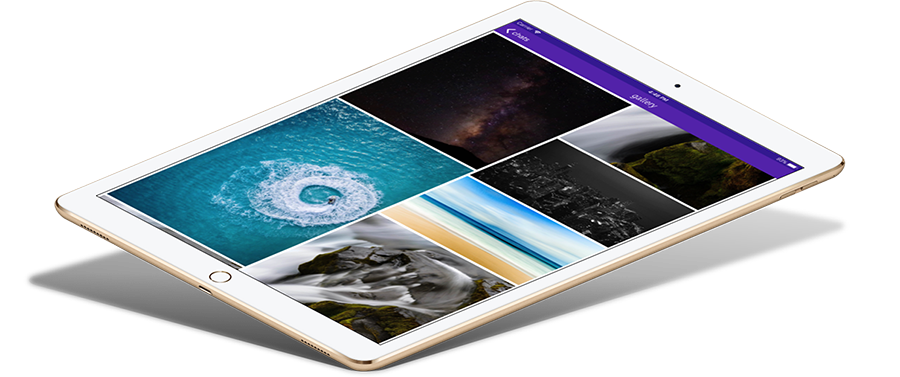
This app was a lot of fun to program and design. Users can create an account with their email, password and some other information, e.g., profile picture, birthday, etc. They can search for others and start conversations, lock certain conversations with a passcode they choose, send and save images and videos, view them later in custom media players, and update their password and email.


It all started with a personal challenge: how fast can I develop a robust chat application? Firebase was a huge help, and OneSignal beautifully handled push notifications. The design was largely inspired by purple, my favorite color, and Google's Material standard. This was the next big project I worked on after my first app, Scene. I wanted to focus on the user. At the time, that meant pretty animations and a good color scheme. With research, I came to learn about accessibility and developing for all users regardless of their culture, capabilities, or background. I learned a ton and refine those lessons every day.
All of those features are built, but there's still work to do before I put it on the App Store. It seems that there's a new chat application everyday. I want to convert the underlying network calls to utilize a mesh network for localized communication. This would be useful if, for example, you're on a trip with your friends and don't want to use up data.

Blocks
This app takes building blocks to the AR stage. You can select different materials and
build whatever structure you can imagine right in your living room. You can save structures,
which triggers the app to construct a custom XML file describing your structure, saving it
locally and uploading it to a sever. Ultimately, I want to be able to share structures
between users, create fun textures with special properties, and collaboratively build in
realtime with a friend.
I'm curious about the role AR will play in tech over the next couple years. I'm
particularly excited about its potential in the context of education. I'd love to chat
about this, please drop me a line!
Credit for this structure goes to my girlfriend, an electrical engineer pursuing a
Masters degree at UC Berkeley.
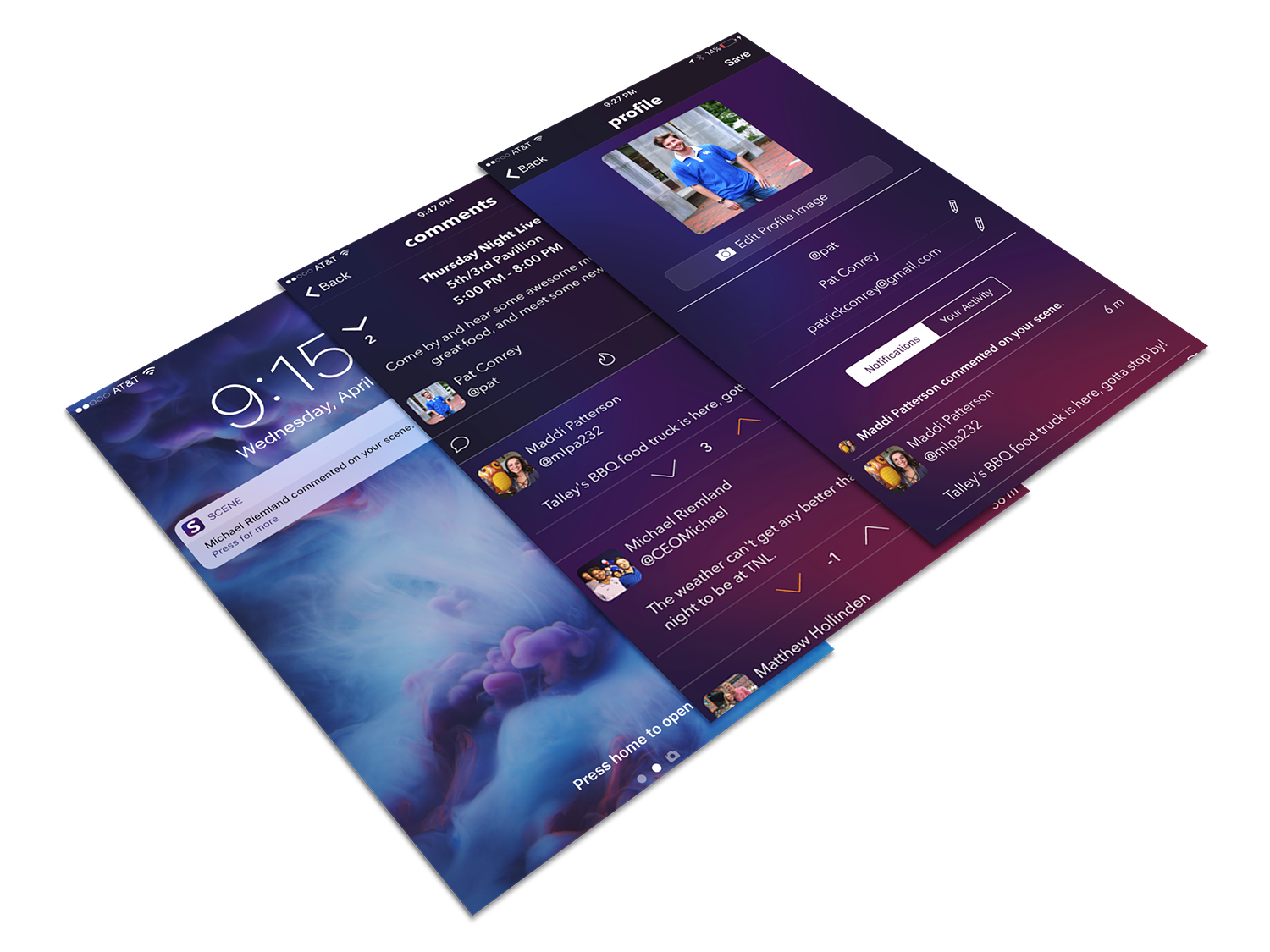
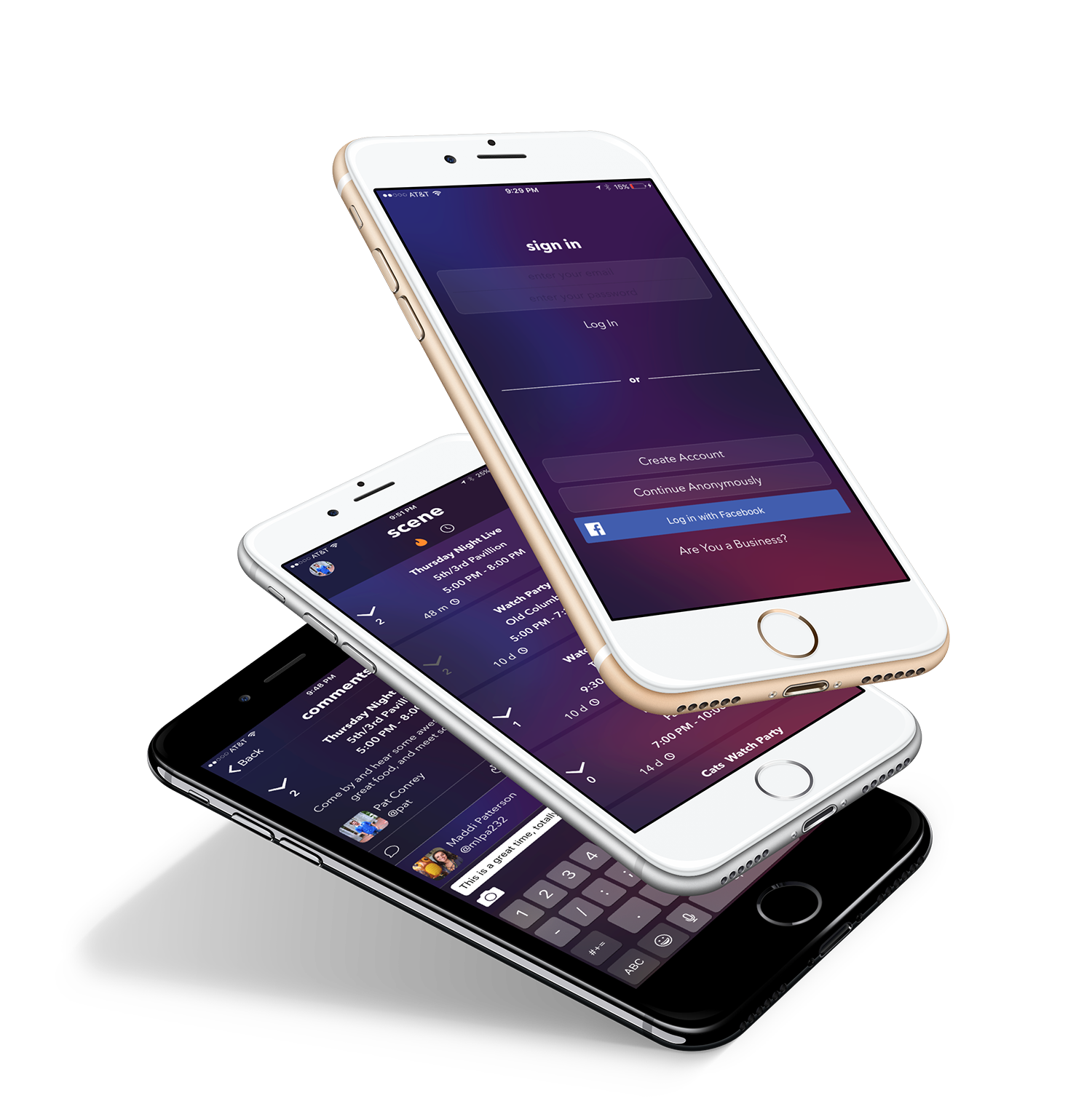
Scene
Scene was a social app that let users in a given city log on and see what was happening around them. They could like and comment on scenes (the name we assigned to event listings). We provided authentication through email, Facebook, and anonymous users. The entire app was built on Firebase and we handled push notifications with OneSignal. Scene was my first dive into programming beyond the python and C++ encountered in the standard Electrical Engineering curriculum. I learned Swift through countless hours of Youtube videos, reading Apple's documentation, and Stack Overflow. It was an ... experience ... to say the least.


My friend came up with the idea in our sophomore year of college. I designed all of the
interfaces over the next few months and we began scouting for a mobile developer. None of
them worked out, so I decided to program it myself. Before I started learning the language,
I sent screenshots of the UI to my friend in Silicon Valley -- the only developer I knew.
His advice was simple: "That's ambitious. But doable, definitely doable!" Enduring innumerable
crashes, failed features, bad designs, tons of revisions, and full course loads for two
degrees, I launched Scene on the App Store in April 2017.
What started with a simple idea launched me on a pretty awesome journey. Through it, I learned
the basics of iOS development, team management, project planning, and even talked to angel
investors. Since April 2017, I've developed and designed all of the projects you see on this site.
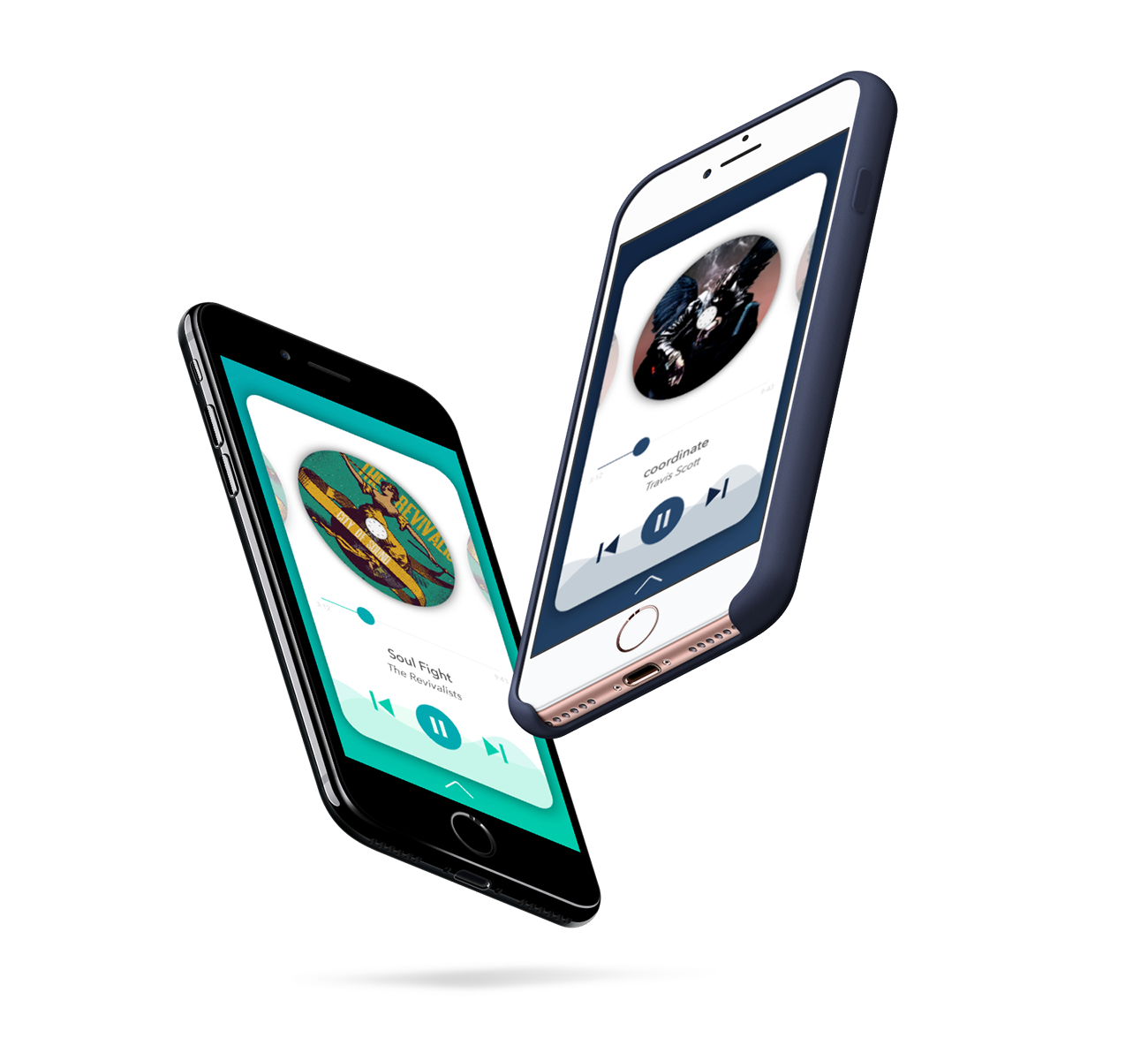
Juke
Juke was a fun, small project I made for a friend: she didn't listen to music too much since she
liked CDs and was rarely in her car. I got the idea for a music player interface that prominently
displays a spinning CD of the album art for the current song.
This app isn't connected to the internet or a streaming service. It would just come with a
preloaded playlist of songs. The code isn't hosted on my GitHub, but if you're interested please
feel free to reach out!
The songs in the mockup are The Revivalists' "Soul Fight" and Travis Scott's "coordinate,"
gratefully used here without the intent of copyright infringement.

Cipi
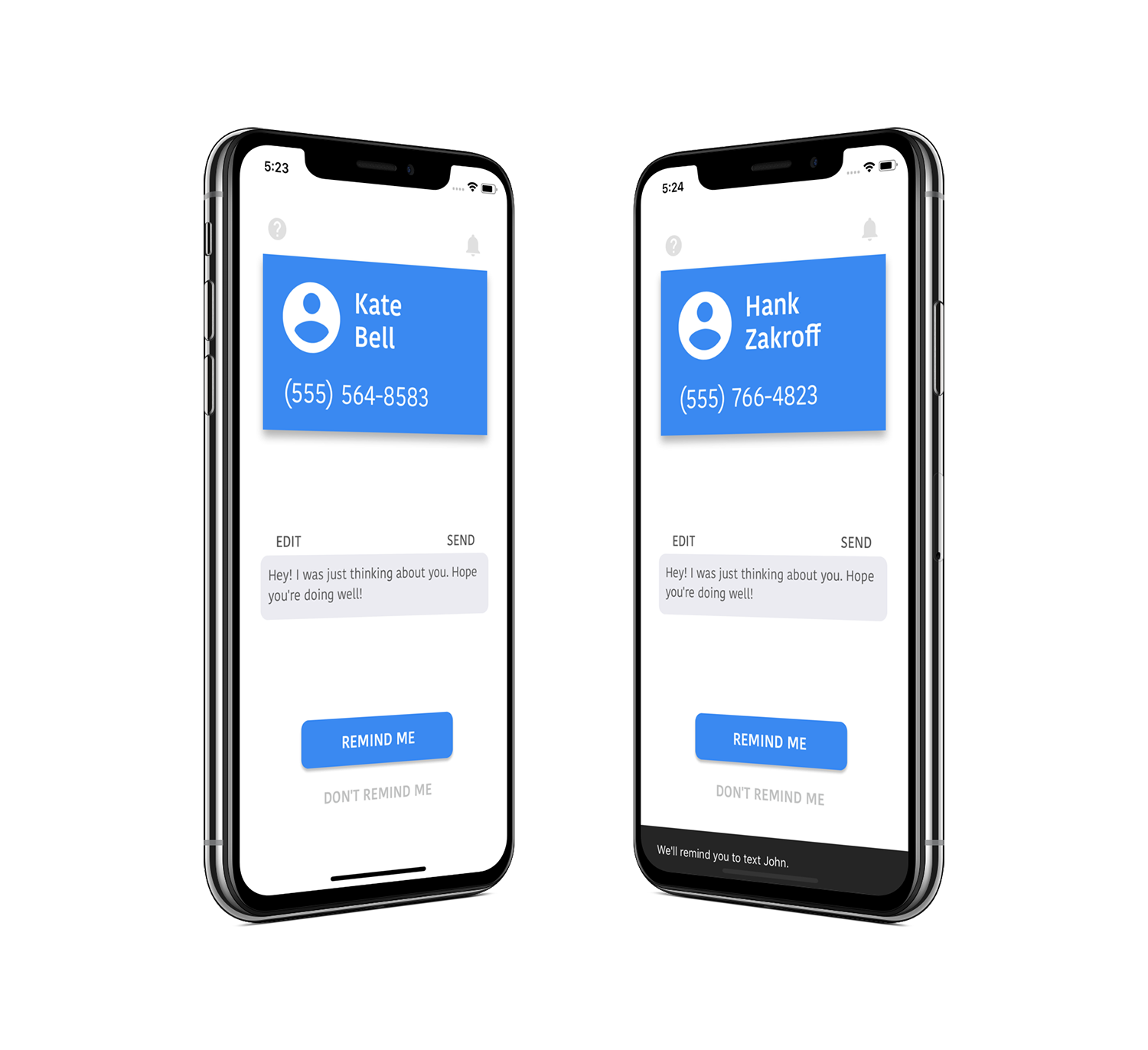
Are you bad at keeping in touch with people? Me too. I made this app to help you, and me, and
everybody else.
Cipi will cycle through your contacts and you can set reminders to text the people that pop up.
Hope you get back in touch with some friends :)
Again, I drew on Google's Material for the design and threw in some personal touches.